Companies increasingly need to include analytical content in their own applications and workflows, instead of having to access a separate application. Efficiently embedding content, interactivity, performance, and security can be a daunting technical challenge. Many BI tools embed content through the older IFRAME technique, which replicates the entire client application within another host page. It delivers a “fat” client with heavy structural overheads, among other constraints.
Pyramid’s easy-to-deploy embedding solution allows reports and dashboards to be easily embedded through code—which is lighter, faster, and in line with modern HTML5 standards. The content remains live and dynamic, and any changes made to the originals are instantly reflected in the embedded items. Further, all core interactive functions, data access, and security are simply and effortlessly extended from the main application.
The problem
Reproducing code to include visuals, reports, and dashboards from existing BI applications into companies’ own web pages can be a mammoth task. Many BI applications load their full browser-based client into an IFRAME on the host page and duplicate the structural and memory footprint of the client for each embedded item. Due to the huge overhead of this approach, the number of visualizations must be limited, often resulting in reduced interactivity and low-quality visualizations.
In addition, the IFRAME model has reached end-of-life, being replaced in HTML5 with code-based embedding and interoperability with frameworks like Angular and React. Topping that, some desktop-bound BI solutions offer limited web server versions of their product for embedded scenarios. The functional capabilities of these web server versions are significantly reduced compared to the full desktop counterparts, significantly watering down the embedded experience.
Pyramid’s solution
Pyramid’s architecture was designed to overcome the challenges of embedding. The fully functional web client is light and easy to integrate into any website, with content displayed on the page through code-based integration instead of (deprecated) IFRAME containers. The client interface allows for quick and easy embedding of visuals, reports, and dashboards from both the Discover or Present modules, retaining all core interactivity functionality. The thin client engine is only created once for multiple embedded items, dramatically improving performance, and allowing for scalable solutions without crashing the browser.
Pyramid’s features and functionality are based on web server technology, so users will experience the full set of features when embedding content into their websites. The embedded visuals remain live and dynamic, and any changes made to the original visualizations in Pyramid are reflected in the embedded content instantly. Last, Pyramid’s security REST APIs allow developers to easily create any type of security interface and authorization process between their host application and Pyramid.
Technically, Pyramid provides two alternatives for embedding content via code: a native JavaScript version and an alternative “Embed API” library for JavaScript, React, or Angular. The latter option uses a clean object model with methods and properties in a structured framework that can be used to develop sophisticated, dynamic applications with embedded content. Individual components can be addressed, and variables and parameters can be passed to the components. The former (older) approach uses the core embed client that embeds content using a combination of the functions in the file and Pyramid’s REST API framework.
Business case
Tim, a BI analyst at Datacorpus, is using Pyramid to query and analyze data from their SQL data warehouse that has been further manipulated and loaded into a Pyramid in-memory database—to offer sub-second querying performance. Their website allows retail customers to view product and market trends. With Pyramid, they can easily deploy their existing application onto their website, providing customers with a wealth of information, without requiring a rewrite or providing a top-heavy, slow, and limited solution.
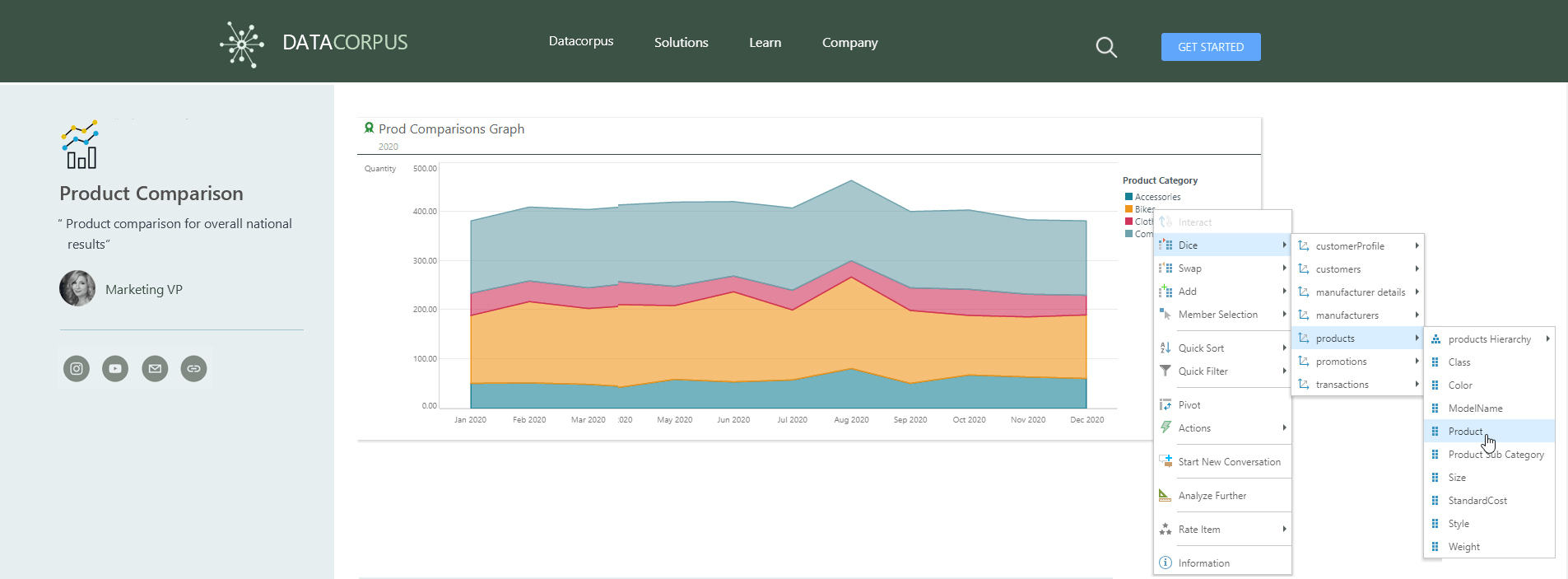
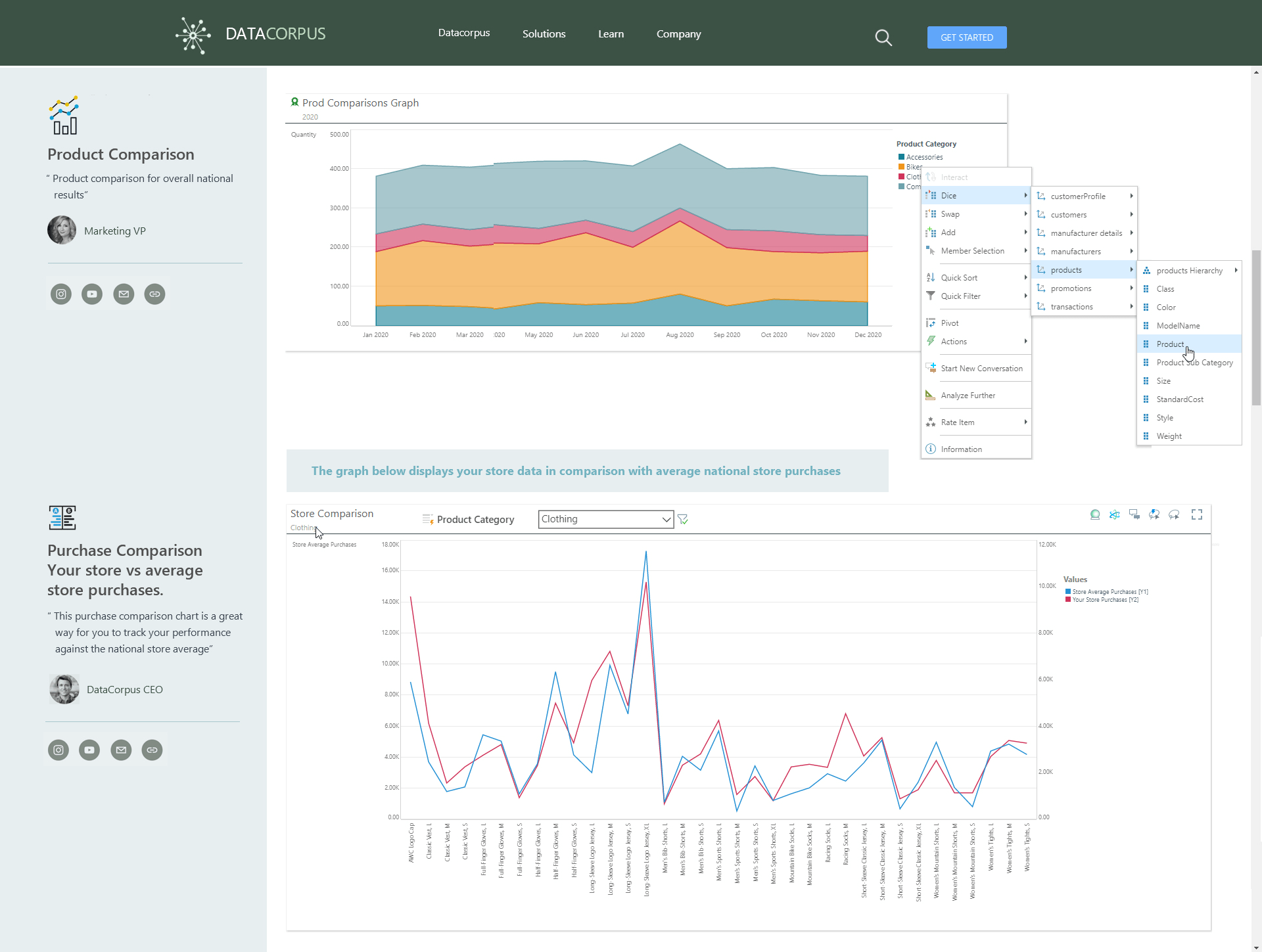
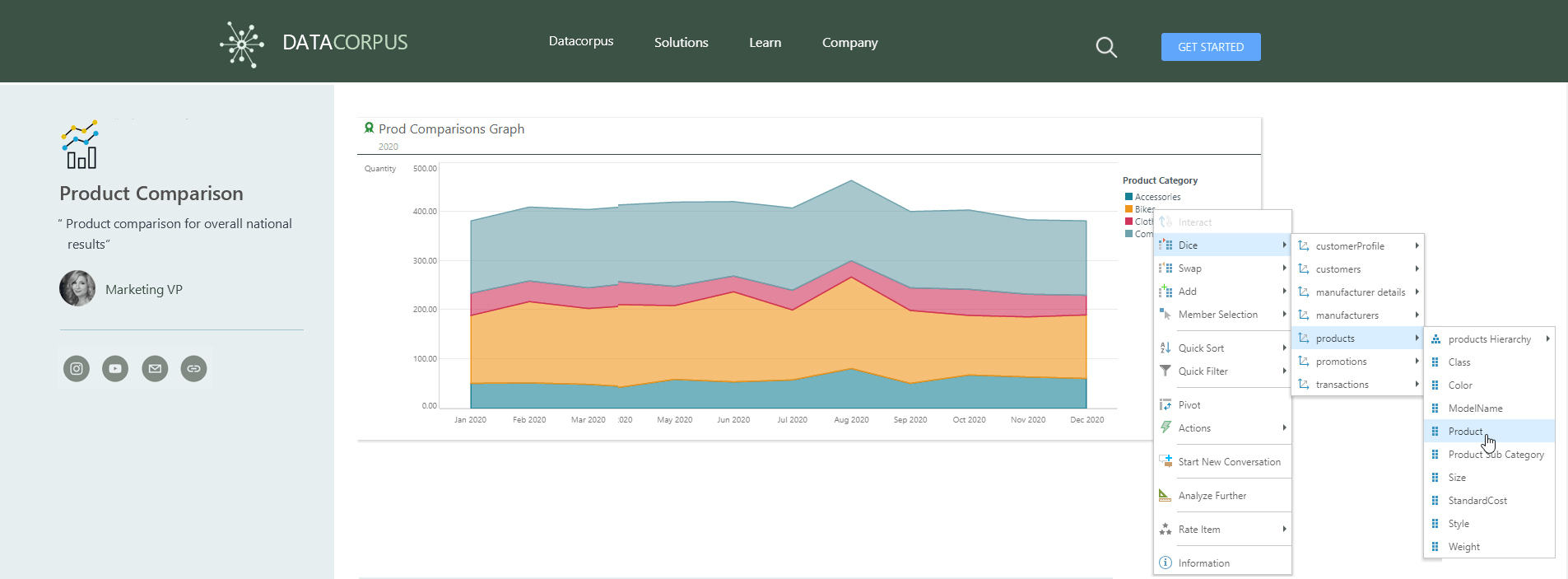
Tim wants to provide a graph for his retail customers to view the nationwide sales trends of various product categories directly on their home page, with the ability to slice and dice further. Datacorpus is deployed in many countries, so the website must pass a customer’s country to the graph as a filter. With this embedded content, customers can explore the graph by product and fully interact with the content, slicing and dicing data on the web page as if they were working within the Pyramid environment itself.

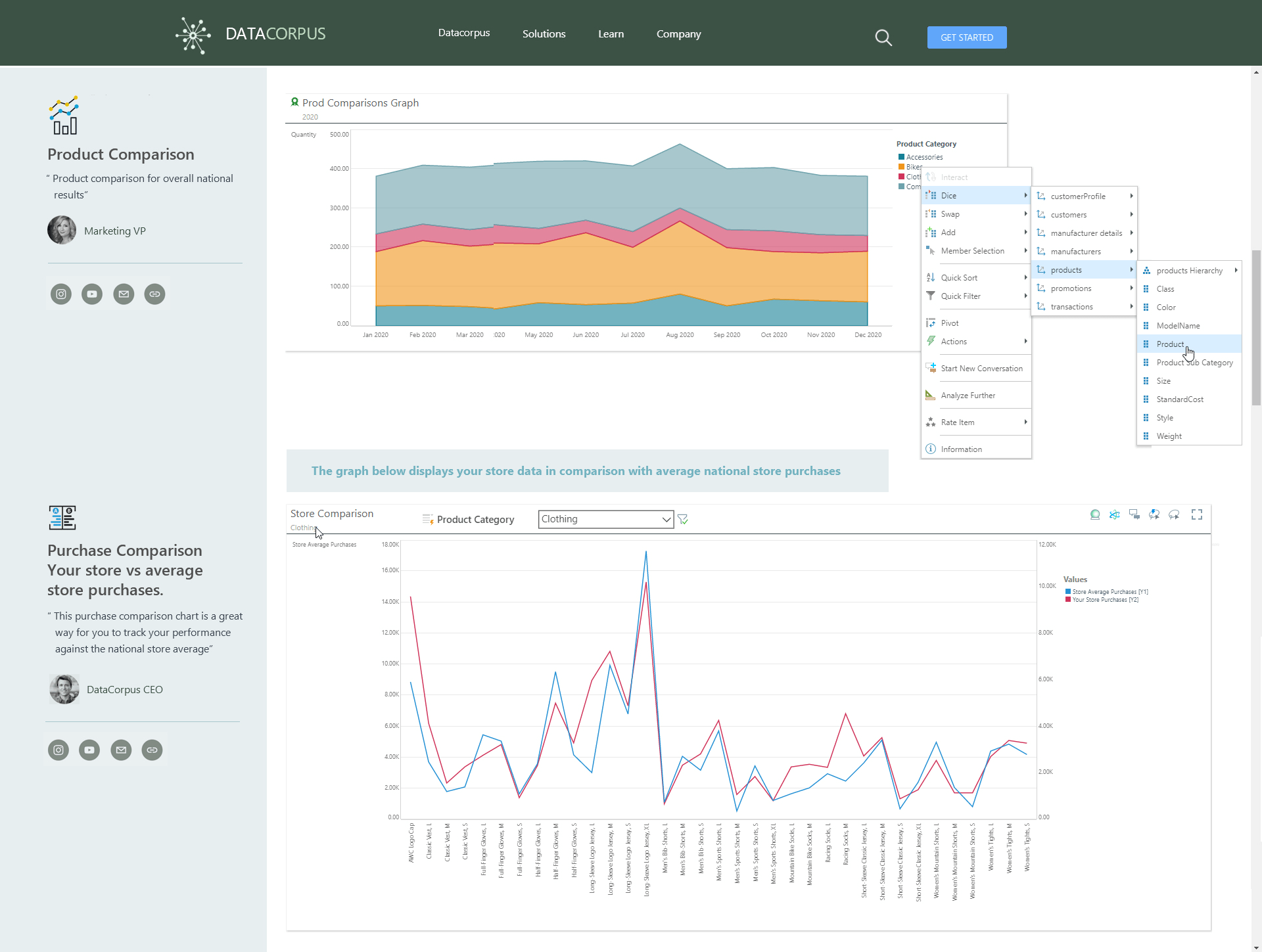
The website must also display a second dashboard that provides a customized comparison between a customer’s product purchases versus average retail store performance, filtered by product category. This will require the passing of the customer code as a parameter to the dashboard. Both visuals are displayed independently on the website. All parameters and filters can be passed using JavaScript coded into Datacorpus’s website.

Summary
Including live analytical content with interactivity and providing security to a website is a hugely challenging task. The old IFRAME solution offered by so many BI solutions is an antiquated, resource-heavy, and low-quality solution that has reached its end of life. Reproducing the same solution in new code is not an option, generally requiring far too much work. The added complexity of security and access control makes it very difficult to adopt.
Pyramid’s web-server-based architecture ensures the full retention of function and speed when embedding content into websites. The light HTML5 embed tools enable integration directly into the host page using code. The highly scalable, thin client is created once for all visuals on a given host page, vastly improving performance, and is fully functional in single-page apps built with React or Angular. All content is also loaded dynamically from the central Pyramid instance and reflects all its settings and design. The result: all the content remains live and dynamic—and any changes made to the originals are instantly reflected in the embedded items.