You can dynamically display and zero in on data in a dashboard by using parameter URLs. For example, you could customize a dashboard about territory sales so that the clothing department employees only see the clothing sales data. You could change the parameter later to dynamically show another sales category from the same data.
In the above example, Clothing is added as a parameter to the URL to dynamically show clothing sales only.
Parameter URLs can be helpful when dashboards are embedded in other applications, and the parameters need to be sent to the application as the user is interacting with it.
You start by creating a target in the URL dashboard that can accept the parameter, and then editing the link to point to the target name (such as prod for product) and the parameter (such as a category type, ie Clothing). You edit the targets and the links by using the Edit Dashboard and Open Link buttons that are available when the Open button for a dashboard is selected.
This article provides the steps and syntax for working with parameter URLs. Special characters included in the URL should be encoded to conform to URL encoding standards.
Create Input Targets in a Dashboard to Receive a Parameter
In the first procedure, you create Input targets that can accept the URL parameters. Input targets enable dashboard designers to map URL-based parameters to specific queries on the slide canvas.
- Login into to BI Office (if you don’t have credentails please signup here to get demo credentials instantly). Once BI Office load you will be in what we call the Backstage
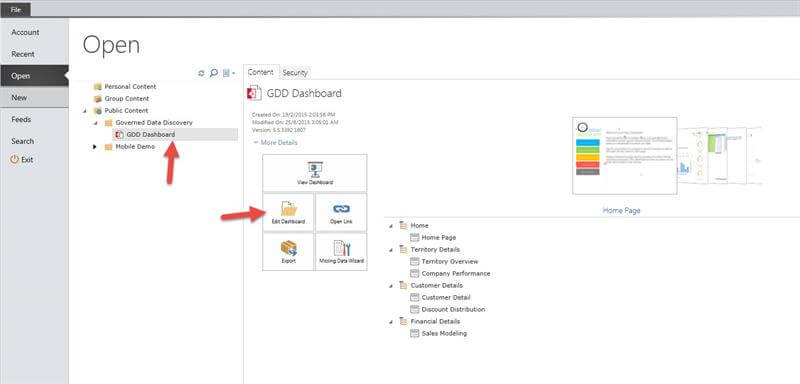
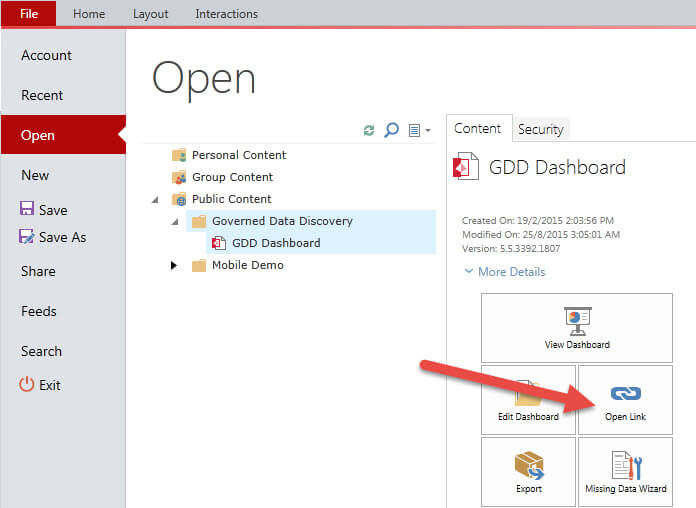
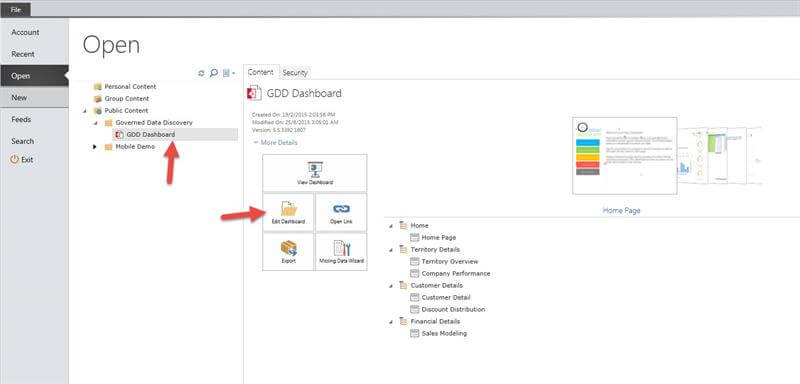
- Click Open
- Click the arrow next Public Content folder, then Governed Data Discovery folder. You should see a the dashboard named “GDD Dashboard”.
- Single click the GDD Dashboard, and then click Edit Dashboard.

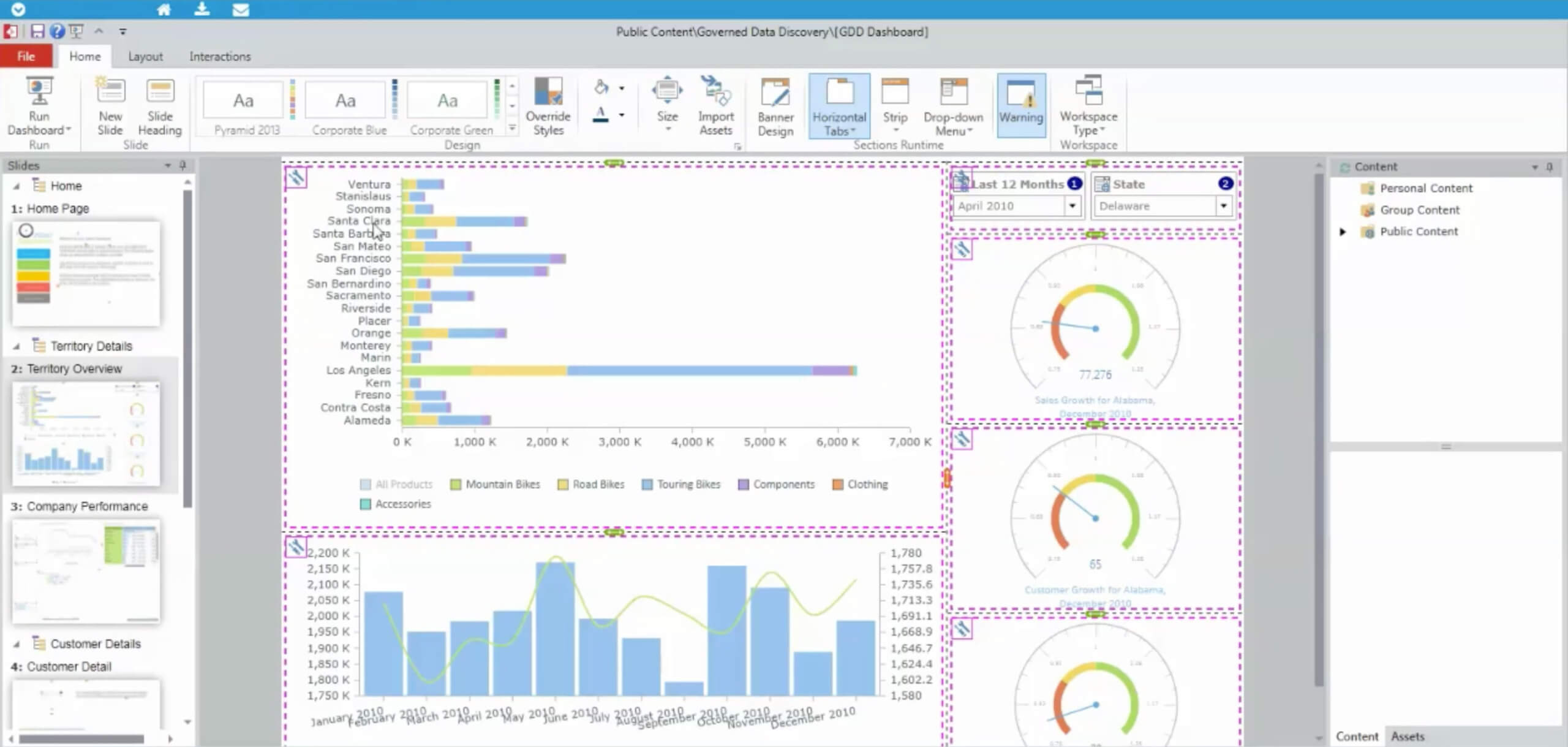
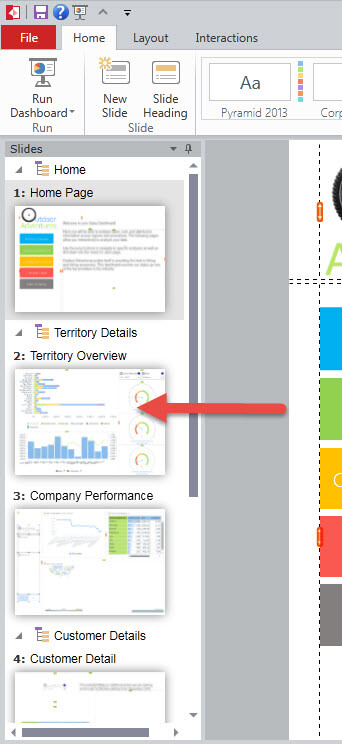
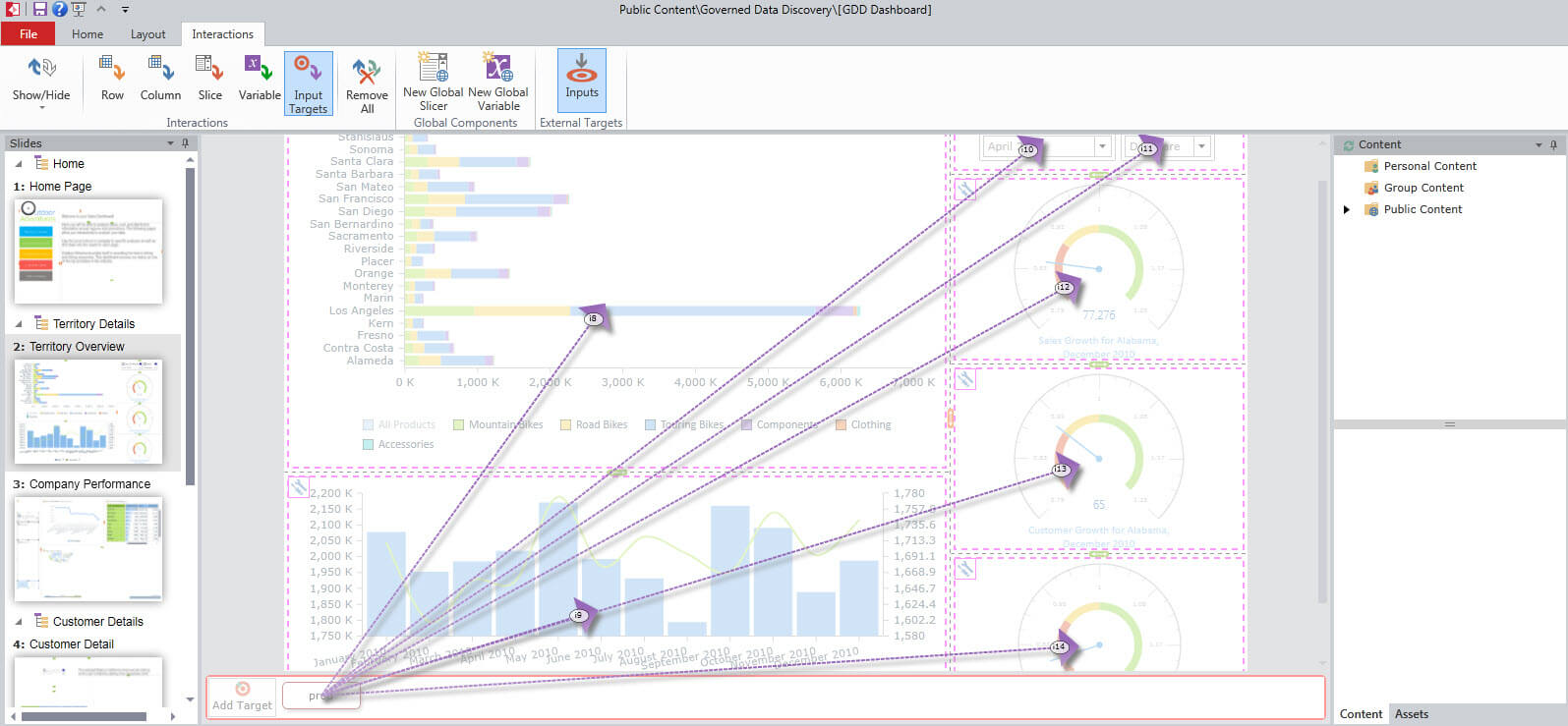
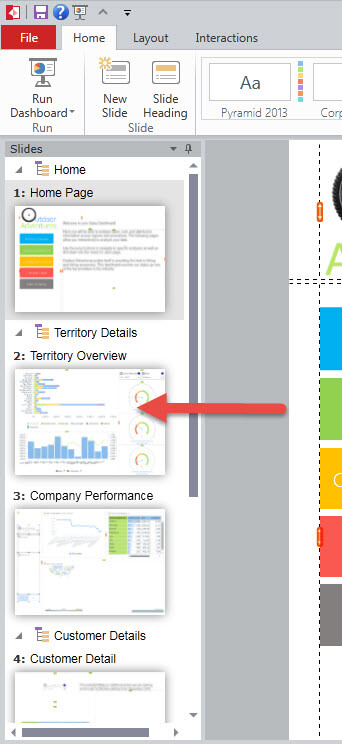
- Select the dashboard slide you want to modify. In this tutorial we will edit Territory Overview (number 2).

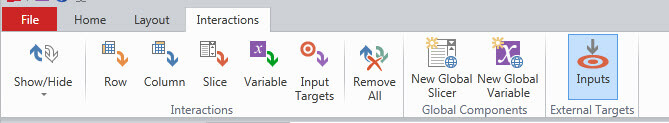
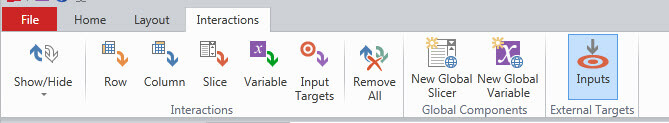
- In the Options ribbon click the Interactions tab.
- Click the Inputs button | External Targets.

- In the pane that opens at the bottom of the screen, click Add Target, and create an input with a simple name – in this case, “prod” for product. Note: The name will be used as part of the URL mapping, so it’s important to keep the name simple.

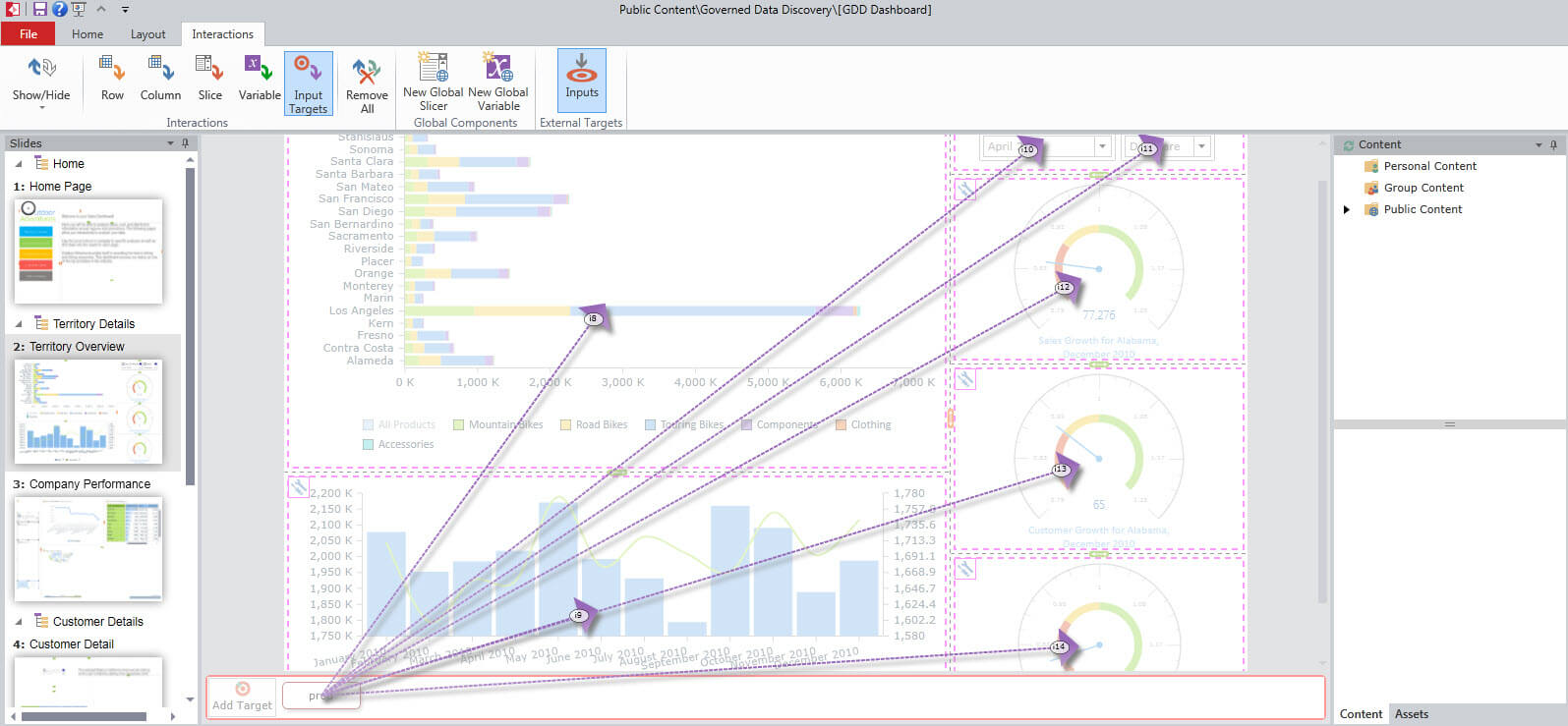
- On the Interactions tab at the top, click the Input Targets button and drag the arrows from the prod target to the zones you want.

- Click the Save Book button.

The next set of steps involves editing the URL so it contains the new parameter.
Add Parameters to a URL
- Return to the Backstage by clicking File, and then clicking Open.
- Make sure the desired dashboard is still selected, and then click Open Link.
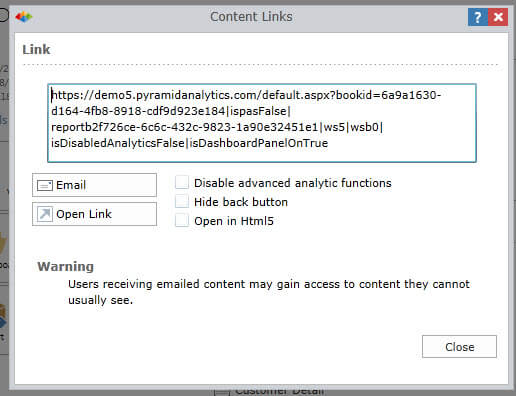
- The Content Links window opens, where you can edit the URL.
Note that each dashboard report has its own GUID (globally unique identifier string with numbers and letters).
- Click at the end of the URL, where you will add the target name and parameter. Start by typing |inputs= at the end.
- Add the target’s name (in this example “prod”) with the following syntax . we will then url encode the this text, by replacing spaces with %20 and replacing double quotes with %22s The result is |inputs=<m%20name=%22prod%22></m%20name=%22prod%22>
- Now that you have called out the target, you need to pass in the member names or set and close the parameter tag with : Clothing</m>
Other examples would be Accessories</m>, or Components</m>
- Click Open Link to check the updated link. Click the link. When the Dashboard opens, select the Territory Overview Tab and you will see the zones are now filtered by the Product Category called Clothing.
- To use other parameters—for different audiences, for example—edit the URL using the same procedure.